기타
Netlify에 프론트 서버 띄우기
juuuuuuun
2025. 4. 17. 13:53
프론트의 개발 상황을 실시간으로 보고 싶었는데 이를 위해선 서버에 배포할 필요가 있었다.
이를 간단한 설정만으로 띄울 수 있는 Netlify라는 서비스를 이용하려한다.
Git 브랜치의 커밋을 감지하고 최신 변경 내용으로 배포를 바로 진행해 준다.
netlify에 접속 후 로그인을 한다.
아래의 화면에서 Import from Git을 선택하고 저장소를 선택한다.

아래와 같이 배포가 완료된다.

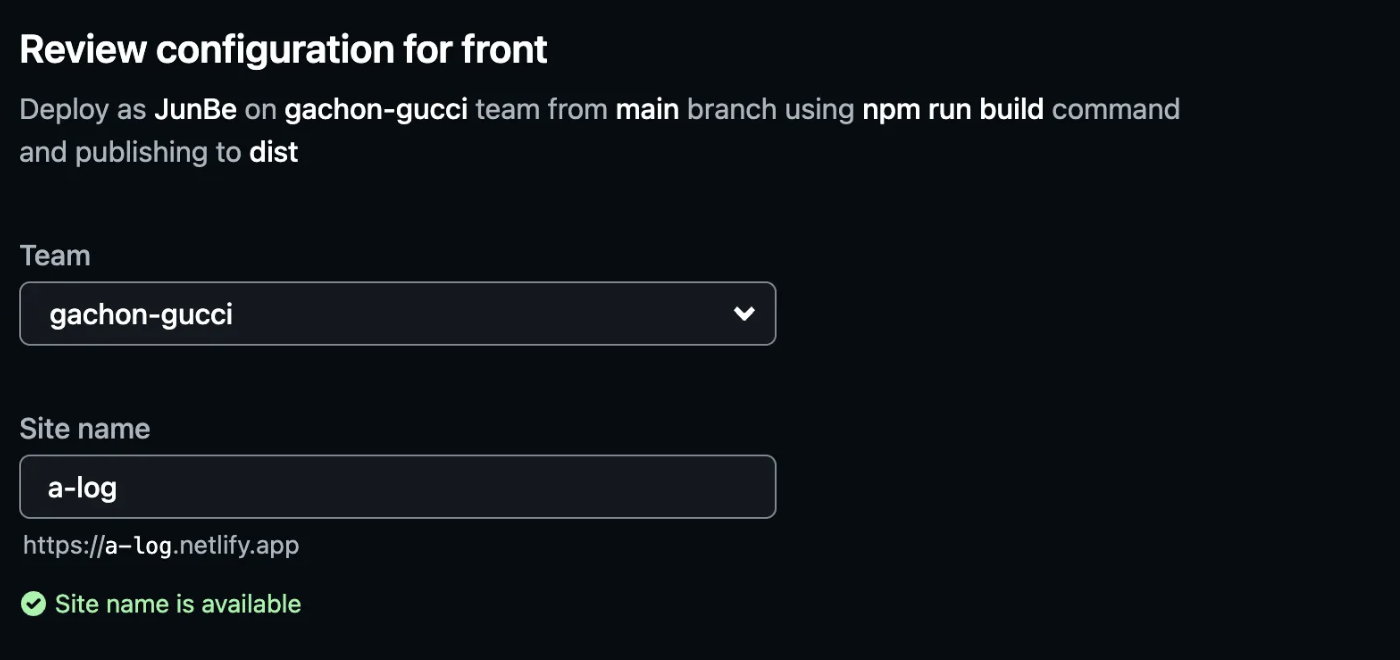
사이트명도 직접 지정할 수 있다.

아래와 같이 환경설정에서 수정해준다.

- 처음에 dist/로 되어있지만 Vue.js가 사용하는 디렉토리고, react의 경우 build/ 디렉토리가 기본이다.
- react + vite 사용하는 경우 dist로 냅둘 것!
설정을 마치면 서버 배포가 시작된다.

정상 배포 완료 시

